HYEWON JUNG의 개발일지
구조 분해 할당, 단축 속성명, 나머지 매개변수 본문
1. 구조 분해 할당(Destructuring)
배열이나 객체의 속성을 분해해서 그 값을 변수에 담을 수 있게함
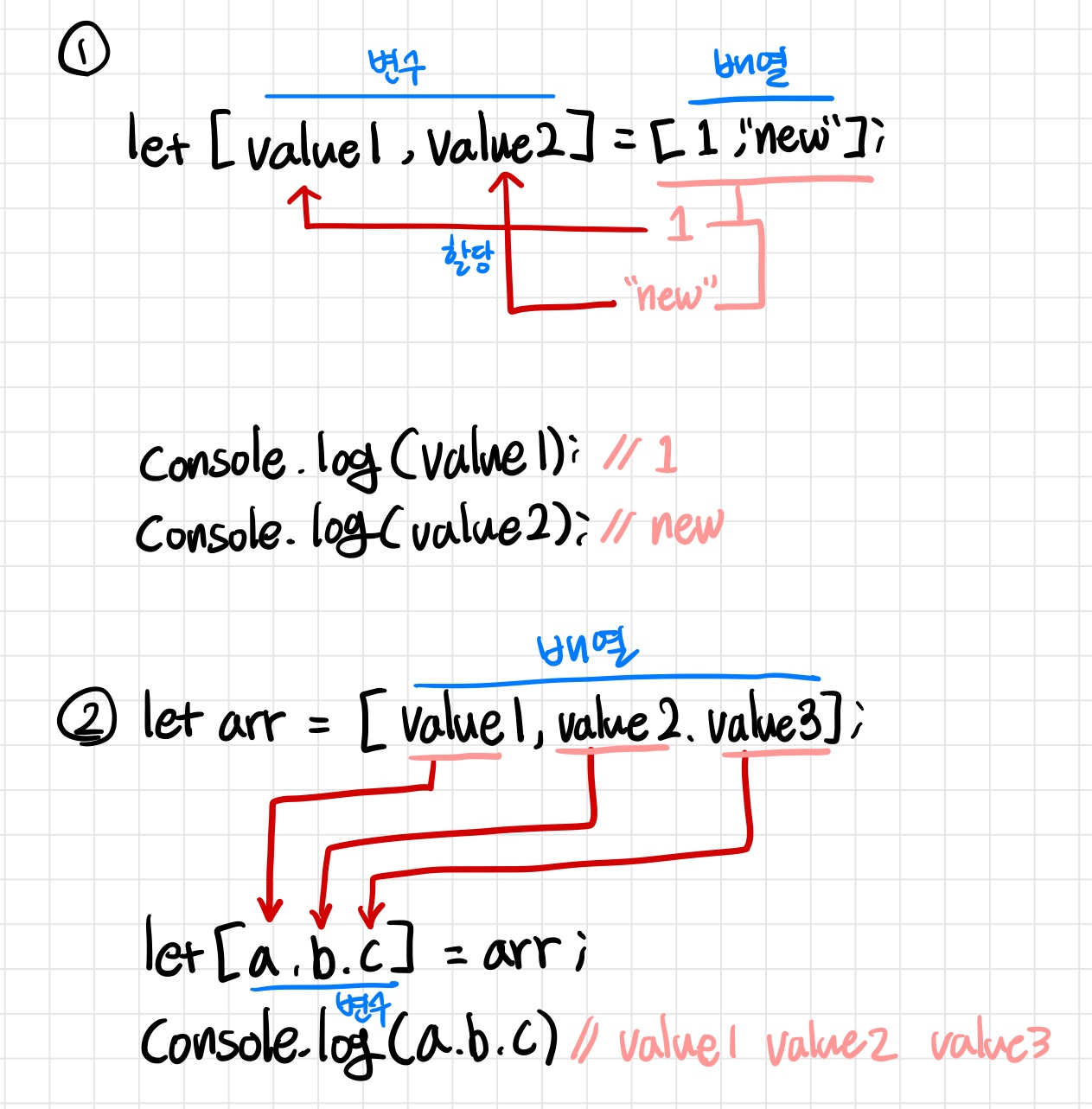
<배열의 경우>

객체의 경우
let user = {name: "nbc", age: 30};
let {name, age} = user;
// 아래랑 같은 뜻
// let name = user.name;
// let age = user.age;
console.log(name, age) // nbc 30
// 새로운 이름으로 할당
let {name: newName, age: newAge} = user;
console.log(name, age) // ReferenceError: name is not defined
console.log(newName, newAge) //nbc 30
let {name, age, birthDay} = user;
console.log(birthDay) // undefined
let {name, age, birthDay = "today"} = user;
console.log(birthDay) // today//근데 왜 새로운 이름을 할당하는 거람..
2. 단축 속성명(property shorthand)
객체의 key와 value값이 같을 경우 생략가능

3. 나머지 매개변수(rest parameter)
function func (a, b, ...args) {
console.log(...args)
}이 뒤로는 예제로 하는게 빠르지 않을까..
'JavaScript' 카테고리의 다른 글
| 콜백함수 (제어권, this binding) (0) | 2023.10.30 |
|---|---|
| 실행컨텍스트(VE, LE, record, hoisting 등) (0) | 2023.10.30 |
| 데이터 타입 > 얕은 복사 , 깊은 복사 (0) | 2023.10.27 |
| Map(); (1) | 2023.10.26 |
| 일급 객체로서의 함수 (0) | 2023.10.26 |

